우여곡절 끝에 AI(인공지능)와의 협업으로 크롬 웹 브라우저에서 사용할 수 있는 확장 도구를 만들었다.
아직 완성이라고 말할 수는 없지만, 이 정도면 소개할 만큼의 기능은 갖춘 것 같아서 공개를 해본다.
이 프로그램을 만든 주인공은 다름아닌 AI(인공지능)이다.
문과 출신인 나의 관점으로는 메모장만으로 프로그램을 만들 수 있다는 사실이 놀라울 따름이다.
그럼 지금 부터 인공지능이 메모장만으로 만든 프로그램 'AI-created Text Styler'을 소개하겠다.
AI-created Text Styler
Text Styler allows you to highlight letters easily and stylishly.
chrome.google.com
AI-created Text Styler란
'AI-created Text Styler'는 웹문서에서 강조하고자 하는 부분을 간단하게 스타일링할 수 있는 기능을 제공하는 크롬 확장 프로그램이다.
SNS등, 다양한 인터넷 매체의 등장과 공유하는 것이 일상의 문화로 자리메김한 현재에 필수적으로 필요한 기능이 공유한 요점이 잘 드러나게 하는 것이 아닐까 생각된다.
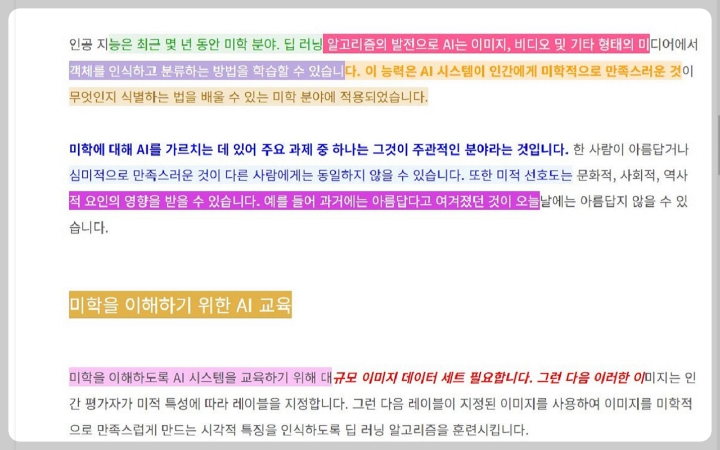
다양한 색상과 스타일이 가능하기 때문에 간편한 강조는 물론 고급스럽고 세련된 텍스트의 스타일을 연출할 수 있다.
주요 기능
1. 자동 버튼 생성

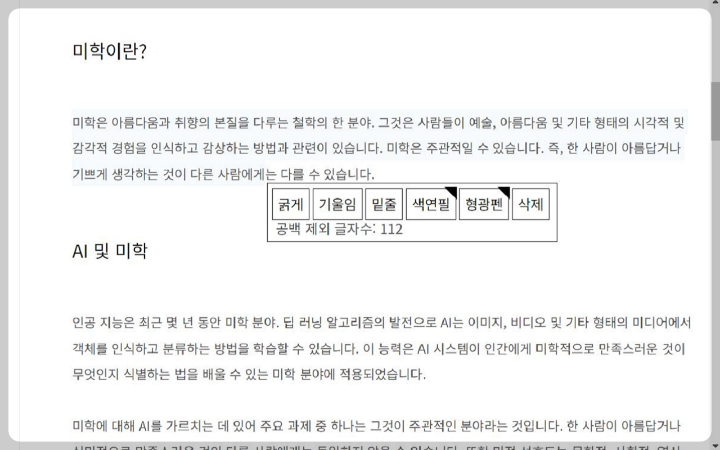
사용자가 텍스트의 영역을 선택하면 +모양의 버튼이 생성이 되고, 클릭을 하게 되면 기능 메뉴 상자가 나타난다.
2. 기능 메뉴 상자

-글자수 표시
기본적으로 선택한 영역의 '공백 제외 글자수'를 표시한다. 그리고 글자수가 표시된 부분을 클릭하면 공백 포함 글자수를 표시해 준다.
-기본 버튼
굵게, 기울임, 밑줄, 색연필, 형광펜 버튼은 클릭할 때마다 적용과 해제가 번갈아 가며 반복실행된다.
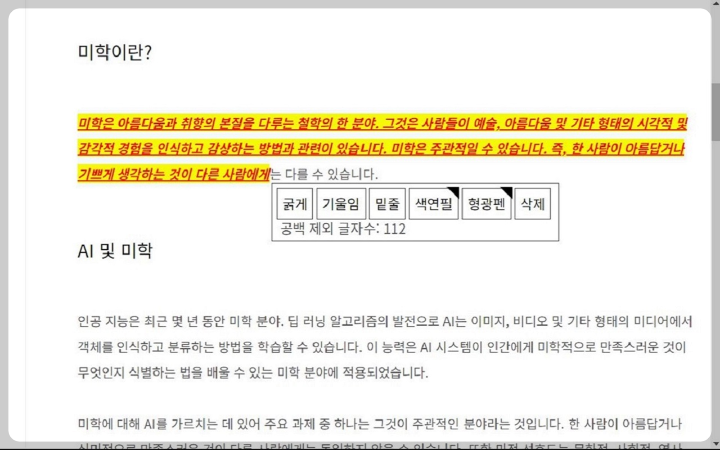
굵게 : 선택한 영역의 텍스트를 굵게 변경한다.
기울임 : 선택한 영역의 텍스트를 이탤릭체의 기울어진 스타일로 변경한다.
밑줄 : 선택한 영역의 텍스트에 밑줄이 추가된다.
색연필 : 빨간색으로 기본 설정되어 있다.
형광펜 : 노란색으로 기본 설정되어 있다.
삭제 : 선택한 영역에 적용된 스타일을 모두 해제시켜 초기화하는 버튼이다.

-옵션 버튼
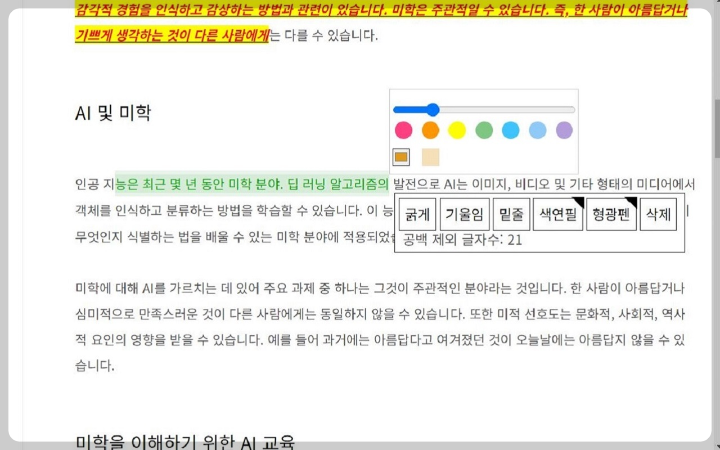
색연필 버튼과 형광펜 버튼의 오른쪽 윗부분에는 색상을 선택할 수 있는 옵션 버튼이 있고, 이 옵션 버튼을 클릭하면 색상 팔레트가 생성이 된다.
3. 색상 팔레트

-기본 색상 선택 버튼 : 색상 팔레트 안의 동그란 모양의 버튼
-사용자 지정 색상 : 색상 팔레트 안의 네모 모양의 버튼-사용자가 직접 색상 입력/선택 대화상자에서 선택한 색상
-색상입력 버튼 : 네모 모양의 버튼 중 가장 왼쪽의 첫 번째 버튼으로 클릭을 하면 색상을 입력/선택할 수 있는 대화상자가 열린다.
-밝기/투명도 조절기 : 색상 팔레트 안의 가장 위의 슬라이더 조절막대-색상 버튼 또는 색상 입력/선택 대화상자에서 색상을 선택한 후에 밝기 또는 투명도를 조절할 수 있는 조절기능이 탑재되어서 무궁무진한 스타일을 만들어낼 수 있다.

참고 사항
'AI-created Text Styler'는 저장 기능은 없으며 재접속이나 새로고침을 할 경우 페이지에 적용했던 스타일이 모두 초기화된다.
지속적인 업데이트를 계획하고 있으며, 수정이나 업데이트 또한 AI(인공 지능)에 의해서 이루어질 예정이다.
AI-created Text Styler
Text Styler allows you to highlight letters easily and stylishly.
chrome.google.com
댓글